サーバーブラウザにアップした画像のサイズとコンテンツパーツで設定された表示サイズが違うと、
画像がキレイに表示されない場合があります。
画像をキレイに表示させるためには、事前にアップする画像のサイズを表示サイズに合わせておくか、
フリーの画像編集ソフト『Pixlr』を使用してサーバーブラウザにアップした画像のサイズを編集します。
最初に表示される画像の幅を確認します。
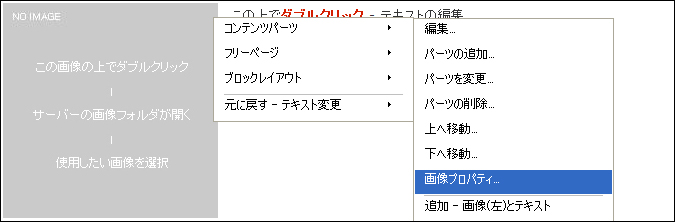
挿入したコンテンツパーツの画像の上で右クリックをしてショートカットメニューを表示させ、
[コンテンツパーツ] → [画像プロパティ]をクリックします。

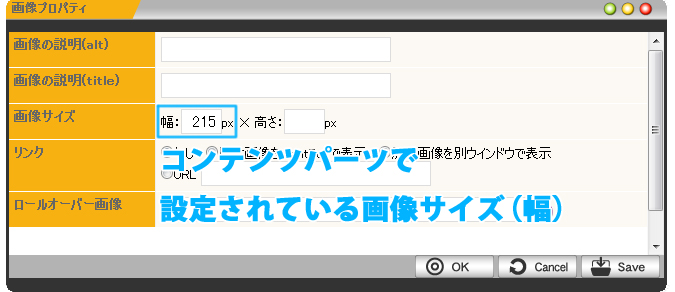
“画像プロパティダイアログ”が表示されますので、「画像サイズ」を確認します。
幅に表示されている数値が該当するコンテンツパーツで設定されている画像の幅になります。
※その幅に修正しますので、数値を忘れないようメモするなどしてください。


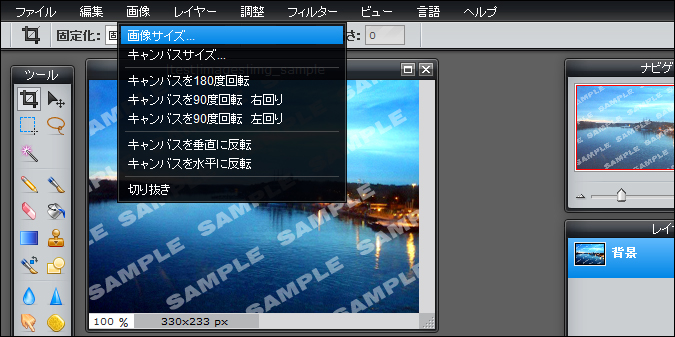
ウィンドウ上部にあるメニューの[画像]をクリックし、表示されるリストの中から
[画像サイズ]を選択します。

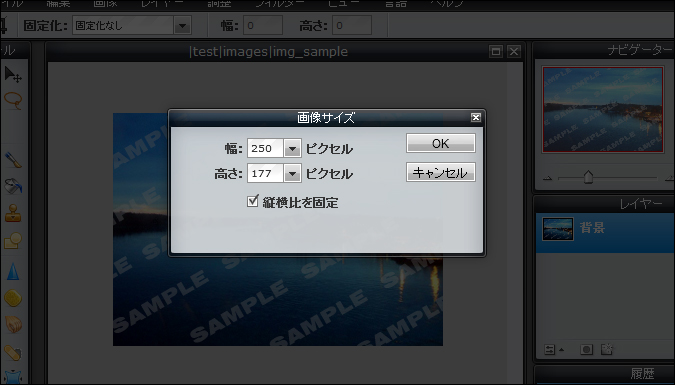
必ず「縦横比を固定」にチェックが入っていることを確認し、
「幅」をSTEP.2で確認したコンテンツパーツで設定されている画像と同じ数値に変更します。
※元の幅よりも小さい数値に変更する場合は問題ありませんが、大きくなる場合は画質が粗くなり、
劣化してしまいますのでご注意ください。

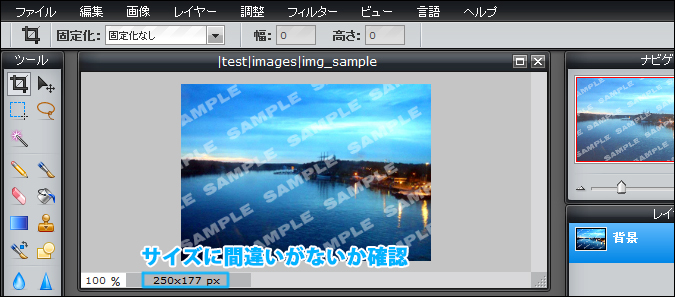
[OK]ボタンをクリックすると、画像下に表示されている画像サイズが変更されますので、
数値に間違いがないかどうか確認します。

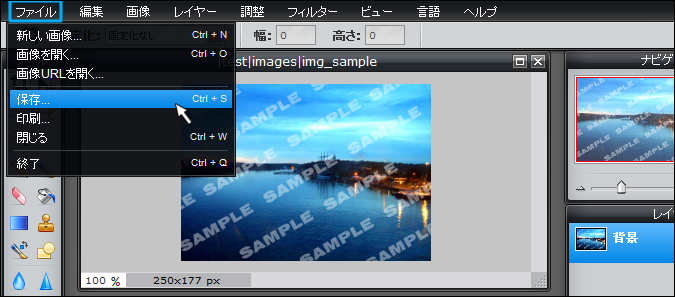
ウィンドウ上部にあるメニューから[ファイル]をクリックし、表示されるリストの中の[保存]を選択します。

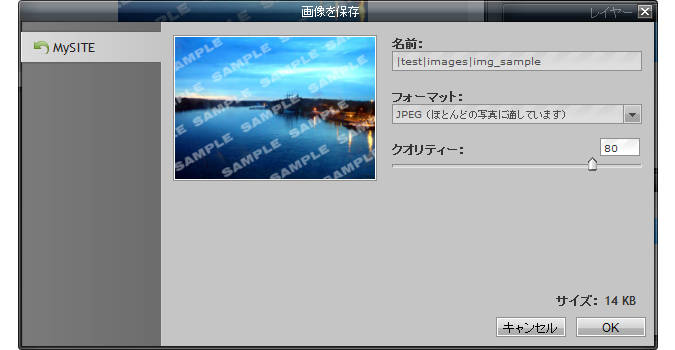
ダイアログが表示されますので、ファイルの種類などの各項目を設定します。

| 名前 | ファイルの名前を入力します。 | |
|---|---|---|
| フォーマット | 画像ファイルの種類を選択します。 | |
| クオリティー | 画質の調節をして、容量を軽減させることができます。 | |
ウィンドウの右下にある[OK]ボタンをクリックして完了です。画面がサーバーブラウザに戻り、
変更された画像が表示されます。

Copyright (C) 株式会社T&S All Rights Reserved.