スライダーモジュールを使用すると、jQueryを使用したスライダーを簡単にサイトに組み込むことができます。
【使用できるスライダー一覧】
| スライダー名 | Skitter | bxSlider | Destaque |
|---|---|---|---|
| 自動再生の切替 | ○ | ○ | ✕ |
| 開始・停止 | ✕ ※マウスオーバーで停止設定あり | ○ | ✕ |
| ナビゲーション表示 | ○ | ○ | ✕ |
| ページャー表示 | ○ | ○ | ✕ |
| ページャー形式 | ・ドット形式 ・ドット形式+プレビュー ・数字形式 ・サムネイル形式 | ・全表示(ドット形式) ・簡易表示 | ー |
| プログレスバー表示 | ○ | ✕ | ✕ |
| ラベル表示 | ○ | ○ | ○ |
| ラベルのサイズ、色指定 | ✕ | ✕ | ○ |
| エフェクト、 スライドの移動方向 | 35種類以上の中から スライドごとに設定 | 水平移動・垂直移動・ フェードの中から選択 | 左から右もしくは 右から左から選択 |
| ティッカー (停止せず流れる動作) | ✕ | ○ | ✕ |
| イージング (加速、減速などの動き) | ✕ | ○ | ○ |
| レスポンシブ対応 | ✕ | ○ | ✕ |
| モバイル対応 | PC用とモバイル用に分けて設定出来ないため、 スライド用の画像が大きいまま表示されます。 | レスポジングに対応しているため、モバイルで観覧した場合もきちんと表示されます。 | PC用とモバイル用を分けて設定出来ないため、 スライド用の画像が大きいまま表示されます。 |
| 設定内容・サンプル | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら |

※各種パーツのデザインは開発元より配布されているものになるため、スライダーごとに異なります。
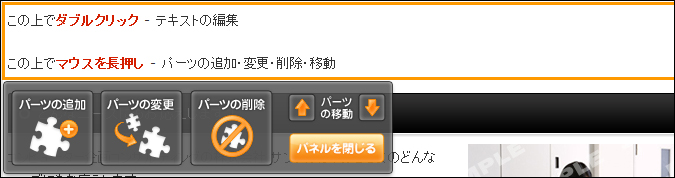
1.追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。

2.“コンテンツパーツパネル”が表示されますので、[パーツの追加]ボタンをクリックします。

3.【その他】タブを選択し、表示されるパーツの一覧から「新規スライダー - (スライダーの種類)」をクリックします。
※既存のスライダーパーツを使用する場合はそのスライダーをクリックしてください。

4.ページ内に新規のスライダーが作成されます

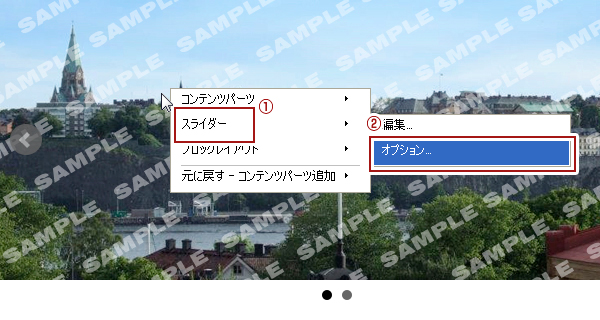
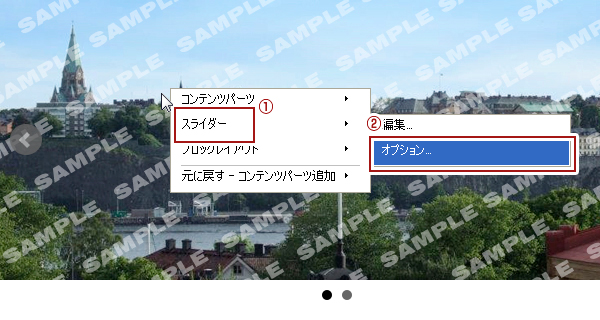
5.作成したスライダーの上で右クリックをして表示されたショートカットメニューから[スライダー] → [オプション]を選択します。

6.“オプションダイアログ”が表示されますので、必要項目を入力します。設定する内容はスライダーの種類により異なりま す。詳しくは、各スライダーの設定内容をご確認ください。
→Skitterの設定についてはこちら
→bxSliderの設定についてはこちら
→Destaqueの設定についてはこちら
7.スライダー上でダブルクリックを行い、スライドの設定を行います。スライドの設定内容はスライダーの種類により異なりま す。詳しくは、各スライダーの設定内容をご確認ください。
→Skitterの設定についてはこちら
→bxSliderの設定についてはこちら
→Destaqueの設定についてはこちら
1.編集したいスライダーの上で右クリックをし、表示されるショートカットメニューから[スライダー] → [オプション]を選択します。

2.“オプションダイアログ”が表示されますので、設定を編集します。
→Skitterの設定についてはこちら
→bxSliderの設定についてはこちら
→Destaqueの設定についてはこちら
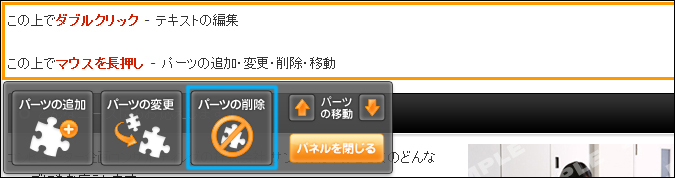
通常のコンテンツパーツと同じように、スライダー上でマウスの長押し後、“コンテンツパーツパネル”から[パーツの削除]ボタンをクリックするか、右クリックのショートカットメニューより[コンテンツパーツ] → [パーツを削除]を選択します。

スライダーの一覧からスライダーオプションを編集したり、削除することが出来ます。
1.コントロールパネルの[design] → [モジュール設定] → [スライダー]を選択します。
2.“スライダーダイアログ”が表示されます。登録されているスライダーのオプションを編集する場合は
[編集]ボタン![]() を、削除する場合は[削除]ボタン
を、削除する場合は[削除]ボタン![]() をクリックしてください。
をクリックしてください。
デフォルトの状態では設定されているスライドは2枚になりますが、このスライドを追加することができます。


スライドの並び順番を変更することができます。


Copyright (C) 株式会社T&S All Rights Reserved.