モバイル用ページにも、パソコン用のブロックレイアウトと同じ設定ができます。
「メインコンテンツ」にはそのページのメインコンテンツ(フリーページ・トピックス・ブログ・
メールフォーム)部分が自動的に入りますが、それ以外のブロックには自由にパーツを配置することができます。
また、モバイルレイアウトを設定しないページは、ブロックレイアウトの設定が適用されます。
※モバイルレイアウトの変更は携帯電話からは操作できません。
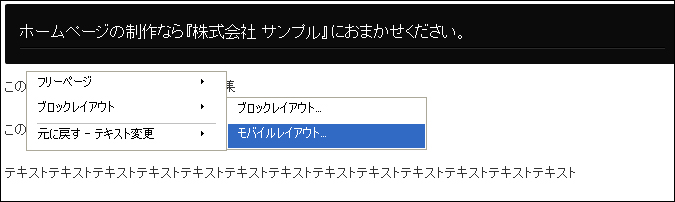
モバイルレイアウトを変更したいページ上で右クリックをして、表示されたショートカットメニューから
[ブロックレイアウト] → [モバイルレイアウト]をクリックします。


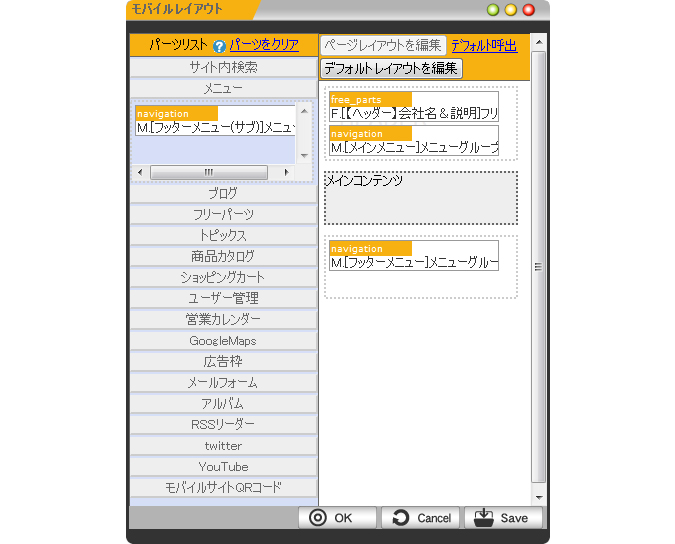
“モバイルレイアウトダイアログ”が表示されますので、左側のパーツリストの中から、使用したいパーツを配置したいブロックまでドラッグで移動させます。配置されているパーツを外したいときは、外したいパーツをドラッグして左側のパーツリストのエリア内に戻します。
※グレー色のブロックに配置したパーツは表示されません。
ダイアログ内の下部にある[OK]ボタン![]() をクリックすると保存され、レイアウトが変更されます。
をクリックすると保存され、レイアウトが変更されます。
※コントロールパネルからもモバイルレイアウトの編集ができます。
モバイルレイアウトを変更したいページを表示させ、コントロールパネルの
[design] → [ブロック] → [モバイルレイアウト]をクリックすると、
“モバイルレイアウトダイアログ”が表示されます。
Copyright (C) 株式会社T&S All Rights Reserved.