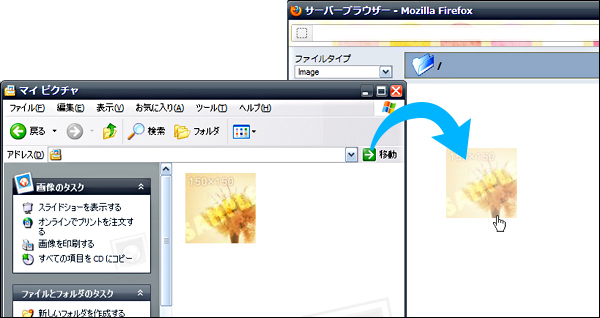
ローカルフォルダからサーバーブラウザへ、またはウェブサイトからサーバーブラウザへ目的の画像を
ドラッグ&ドロップするだけで簡単にアップロードすることができます。
複数枚の画像を一度にアップすることも可能です。
※縦横のサイズが大きい画像はチェックのあるなしに関わらず自動縮小されます。

画像・サーバーブラウザ関連のマニュアル一覧
よく使用する各コンテンツパーツの[追加]ボタン![]() をクリックすると、コンテンツパーツをお気に入りに
をクリックすると、コンテンツパーツをお気に入りに
登録することができます。削除する時は[お気に入りから削除]ボタン![]() をクリックしてください。
をクリックしてください。
(お気に入りに登録しても、パーツは元のカテゴリーに残っています。)
また、お気に入りにコンテンツパーツを登録すると、
右クリックをして表示されるショートカットメニューに表示されるようになります。
右クリックで表示されるショートカットメニューから[コンテンツパーツ]を選択すると、
追加や削除などのメニューの他に最近使用したコンテンツパーツが3つまで表示されます。
画像を拡大表示させてり、指定したURLに飛んだり、リンクを簡単に設定できるようになりました。
今までは画像を含むコンテンツパーツを配置し、その画像にリンクを設定する場合、フルエディタ編集でしか設定できませんでしたが、画像の上で右クリックをし表示されるショートカットメニューの[コンテンツパーツ] → [画像プロパティ]からリンク先を設定できるようになりました。
設定できるのは“LightBoxで画像を原寸大表示”・“別ウィンドウで画像を原寸大表示”・“URL”の3つになります。
画像リンクを設定した画像をクリックすると、LightBoxでその画像をサーバーブラウザにアップロードされている原寸大で表示します。
写真を大きく見せたいが、ページ内には大きすぎて入れられない、小さい写真を一覧で表示してクリックすると大きく見せたい場合などにオススメの機能です。
カタログページやギャラリーページなどでもご活用ください。
【LightBoxとは】
LightBoxは、同じ画面上に画像を上乗せして表示するための機能で、画像をクリックすると黒色の半透明の背景がページを覆い、その上にその画像が拡大(ant2ではサーバーブラウザにアップロードされている原寸大)表示されます。LightBoxを閉じると元の画面に戻ります。
画像リンクを設定した画像をクリックすると、別ウィンドウ(ご使用のブラウザの設定によっては別タブ)でその画像をサーバーブラウザにアップロードされている原寸大で表示します。
写真を大きく見せたいがLightBoxではなく、別のウィンドウやタブを開いて表示したい場合にオススメの機能です。
リンク先のURLを直接入力します。同じサイト内の別ページにリンクを貼りたい場合も、そのページのURLを直接入力して設定してください。なお、リンク先は同一ウィンドウで表示されます。
マウスポインタを画像に乗せると色が変わったり、へこんだように見せたり、画像が入れ替わったりする動作をロールオーバーといいます。
今までは画像にロールオーバーを設定しようとするとフルエディタ編集でソースを触る必要があり、HTMLの知識が不可欠
でしたが、画像プロパティでマウスポインタを乗せた時に表示したい画像を指定するだけで設定できるようになりました。
・リンクを設定しなくてもロールオーバーだけ設定することも可能です。
・ロールオーバー画像と元の画像のサイズが違う場合は、元の画像サイスで表示されます。
画像関連のマニュアル一覧
Copyright (C) 株式会社T&S All Rights Reserved.